word-break,word-wrap,white-space,在换行中是经常使用的几个CSS属性,先来看看这几个属性的具体含义是什么。
white-space
空格换行规则,用来控制是否换行及一些换行的规则。也决定了其他换行属性是否有效,取值:
normal 默认,在有空格的地方换行,也就是能换行的时候才换行
pre 预设置,不受样式控制,只受你写的代码控制,代码里的换行字符符才会换行,这个取值经常用在代码高亮,其他换行属性控制。
nowrap 不换行,和词义一样,就是不换行,一但设置当前值,其他换行属性则失效。
pre-wrap 预设置换行,和pre一样,但会和normal一样受其他换行属性控制。
break-spaces 空间换行,和pre-wrap一样,除了空格字符外,其他字符也会进行换行。
pre-line 预设置行,和normal一样,代码中的换行字符会预先进行换行。
word-break
断词规则,white-space
normal 默认值,对于CJK(中日韩字符)来说每个字符都可以换行,对于非CJK来说只有空格才换行,所以如果你的代码中有可能有一串长数字或是一串长英文字符,就不能使用normal属性了。
keep-all 保持完整,遇到空格、标点等能换行的字符才会换行,没有就不换行。
break-all 遇到边界就换行,不管你是不是一个词。
break-word 按词换行,也就是优先对空格进行换行。这个值已经作废了,但对于有的浏览器来说,还是生效的,但还是不推荐使用,可以使用 word-break: normal 和 overflow-wrap: anywhere 来代码,效果一样。
word-wrap / overflow-wrap
字符溢出规则,当前属性需要生效,也需要white-space属性允许换行才可以。
normal 默认值,有点类似word-break: normal,在写样式的时候需要注意设置换行属性。
anywhere 任意换行,超过内容长度就会断词换行。
break-word 断词,和anywhere属性一样,会优先单词完整性,再考虑任意位置换行,
注:word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
兼容性
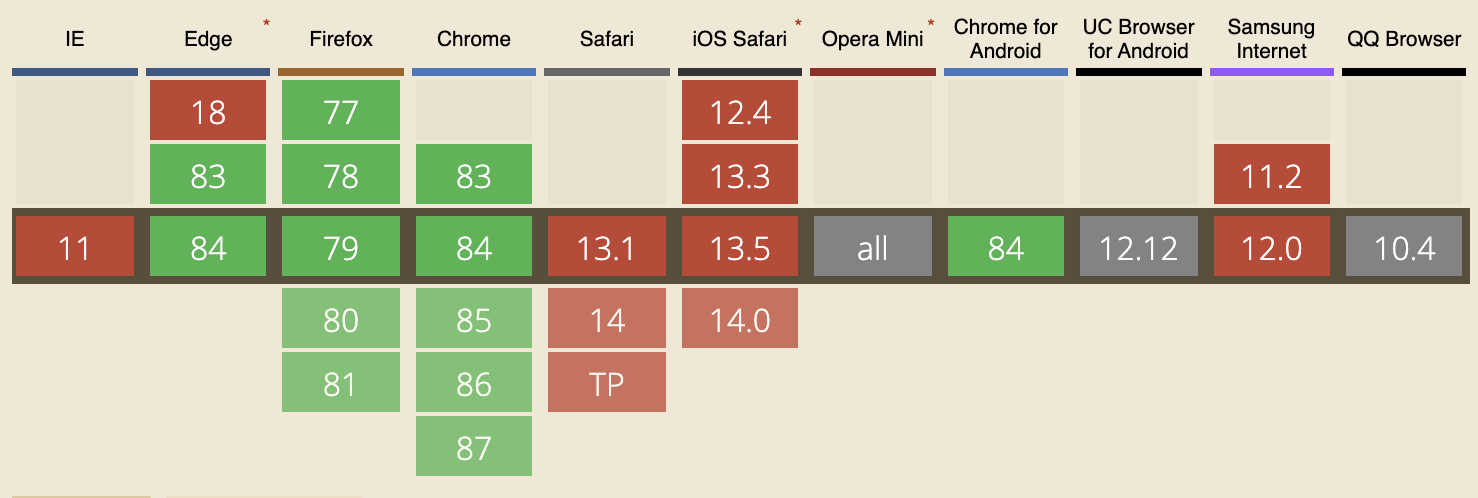
对于overflow-wrap: anywhere 下面来看看它的兼容性如何