background-clip这一css的属性,从名称上来看,就是对背景颜色进行修剪的,它有几个属性,可以看到下面有四个基本的属性可以选择。
background-clip: border-box; // 将背景颜色限制到边框内 background-clip: padding-box; // 将背景颜色限制到padding内 background-clip: content-box; // 将背景颜色限制到内容内 background-clip: text; // 将背景颜色限制到文字内
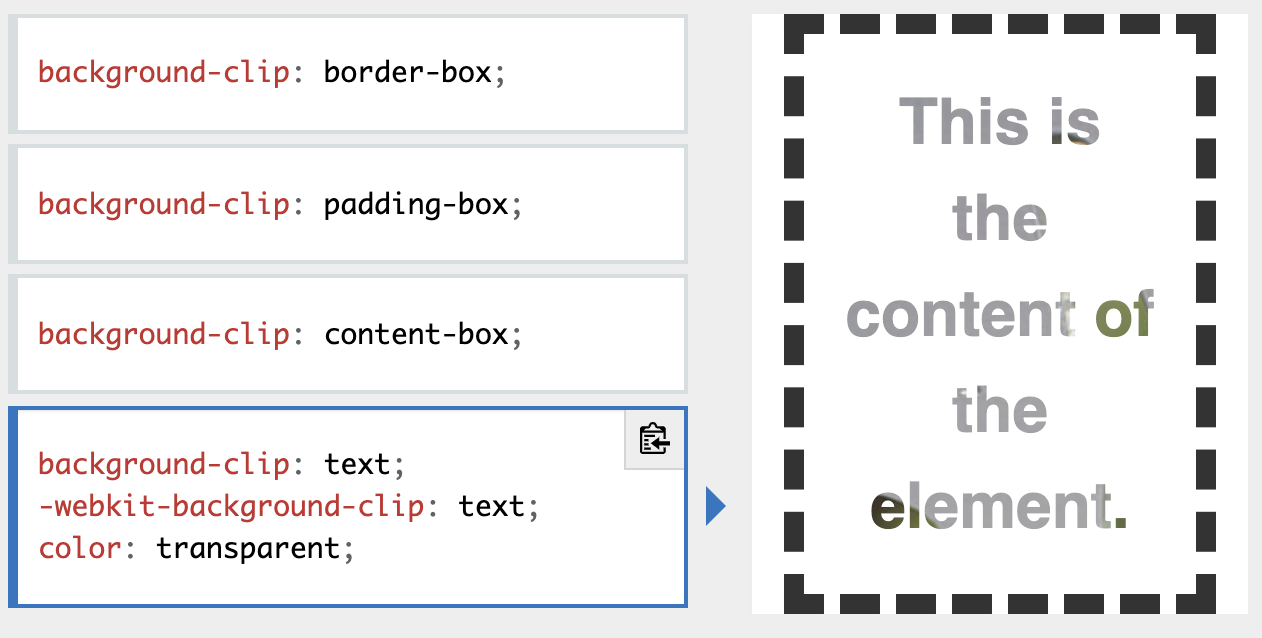
下面有四个直观的图来解释这四个属性值,对应的范围。

既然已经了解到了background-clip属性的含义,那么应该就能知道要怎样使用这个属性来扩大点击的范围。假如人们有一个按钮:
<button style="width:20px;height:20px;">确定</button>
button{
background-clip: padding-box; //设置背景修剪范围
border:10px solid transparent; // 将边框值放大,并设置透明,点击同样有效
}注意:如果发现点击范围并没有扩大,而且背景颜色的内容大小变小了,那么就需要注意box-sizing的属性值了,如果你设置成了border-box,那么20个像素也包含了10像素的边框值,所以要将基设置成content-box,保存内容的大小。


