简介
CSS 弹性盒子布局 (CSS Flexible Box Layout) 的出现对于前端开发来说是一个福音了,以前需要写很多CSS代码甚至是JS代码才能实现的布局,用flex盒子布局就可以实现了。而且我们可以看到,flex盒子布局模型对浏览器已经有了很好的支持。
在弹性布局模型中,弹性容器的子元素可以在任何方向上排布,也可以“弹性伸缩”其尺寸,既可以增加尺寸以填满未使用的空间,也可以收缩尺寸以避免父元素溢出。子元素的水平对齐和垂直对齐都能很方便的进行操控。通过嵌套这些框(水平框在垂直框内,或垂直框在水平框内)可以在两个维度上构建布局。
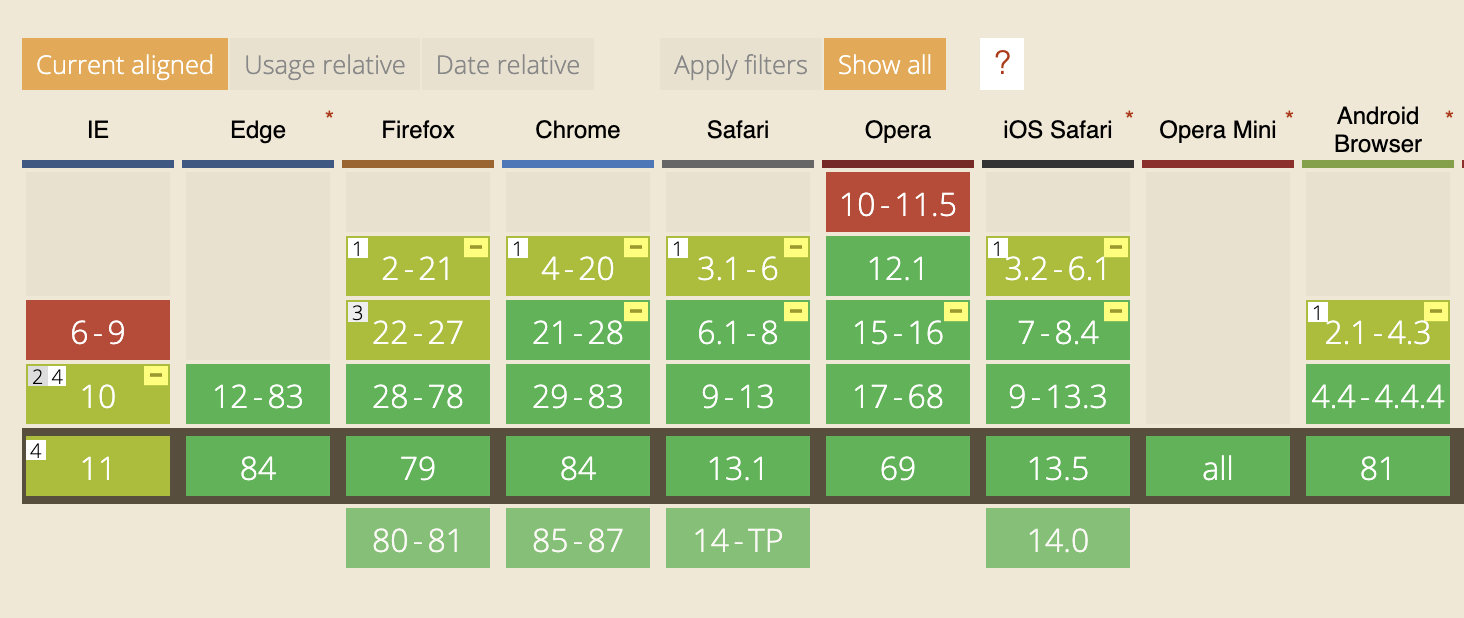
兼容
截图日期:2020年08月06日 15:24:03
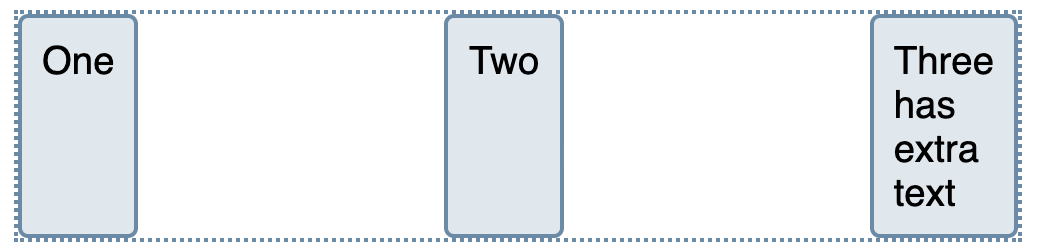
示例
.box {
// 将类名为box设置为弹性盒子布局
display: flex;
// 平均分配子元素之间的空间,首尾两个子元素前后没有空间,如上图
justify-content: space-between;
}<div class="box"> <div>One</div> <div>Two</div> <div>Three <br>has <br>extra <br>text </div> </div>